Menambah Read More Pada Blog 1
Note:
- Untuk Template yang belum memiliki Read More
- Review tampilan dashboard 2015
Langkah-Langkahnya sebagai berikut:
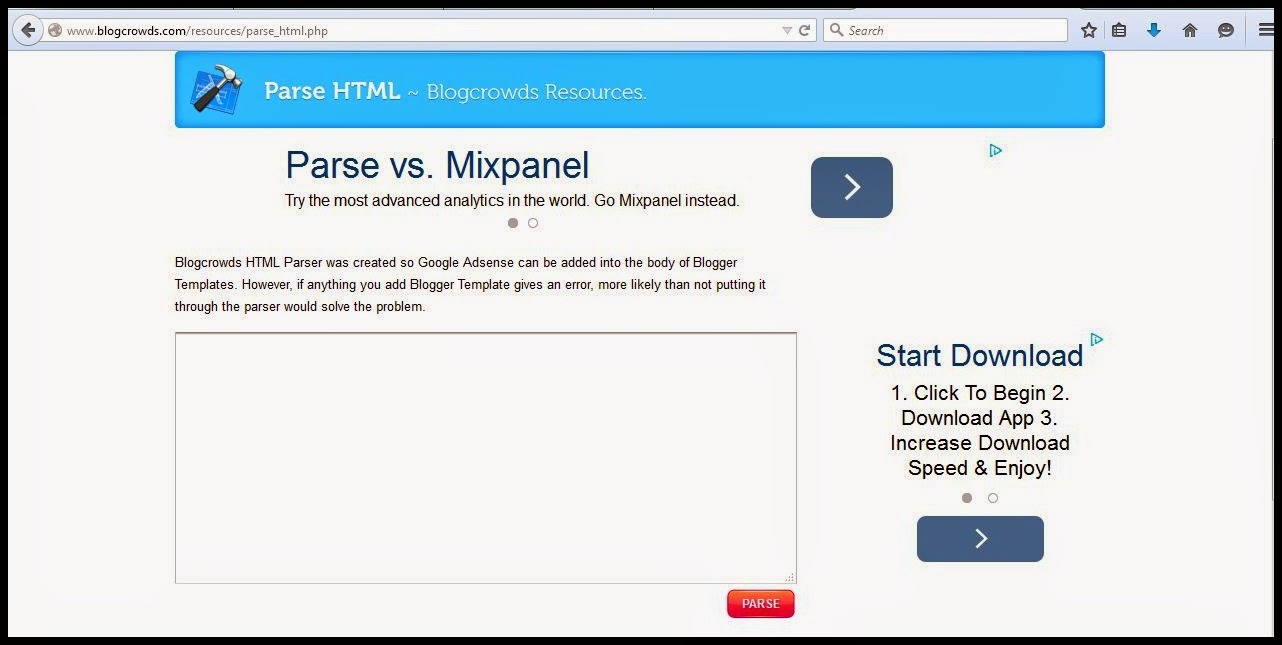
1. Pilih Template >> Edit HTML (lihat gambar)
2. Cari Kode </head>
(tekan Ctrl+F untuk mempermudah dalam pencarian kode), kemudian paste kode tepat diatas </head>
Kode Disini >>
Note:
- summary_noimg = 250; Jumlah karakter yang ditampilkan bersamaan dengan image
- summary_img = 250; Jumlah karakter yang ditampilkan tanpa image
- img_thumb_height = 100; Tinggi image yang ditampilkan
- img_thumb_width = 100; Lebar image yang ditampilkan
3. Cari Kode <data:post.body/>
Kode Disini >>
4. Kemudian Simpan Template dan lihat hasilnya









.JPG)
.png)
.png)
.png)
.png)